概要
AtomやRSSを初めとする フィード は、作者・読者ともに自由な方法で更新情報を配信・受信できる自由度の高い仕組みです。多くの ブログサービス では作者が明示的に設定することなくフィードを配信するよう整備されており、かつてのブログ文化を支えてきました。
一方で、ページのレイアウトやURL設計の自由度が高い 個人サイト では、フィードの配信も作者任せです。フィードの存在を知らなかったり、サイトの更新に合わせてフィードを書き出す仕組みを整備していなければ、オリジナルの更新履歴コーナーを置くことで更新情報の通知に代える場合も多いでしょう。しかし、これでは読者自身がサイトを訪れるまで更新があるか分かりません。
また、フィードを受信する読者も課題を抱えています。受信方法の自由度が高いがゆえに、どのように更新を受け取るかを自分で決めなければならないのです。これは、フィードに対する技術的興味が薄かったり、ツールの特徴を比較して選定するのが苦手な読者にとっては、大きな障壁になりえます。
以上を踏まえ、この記事では、まずフィードとは具体的にどのような存在なのかを論じます。その上で、個人サイトの作者や読者がどのようにフィードと向き合うべきかについて提案します。
フィードについて
フィードとは何か
フィードとは、サイトのコンテンツを集約し、配信しやすいフォーマットにまとめたものです。ここでいう「配信しやすい」とは、以下のような特徴を備えたものと考えてよいでしょう。
- サイト内を何度も巡回したり、複数のURLにアクセスする必要がないこと
- 受け取ったファイルのどこに何が記述されているかが明確であること
フィードを使った配信では、各サイトが決まったフォーマットで更新情報を記述します。何度もファイルを取得する必要がないように、1つのファイルに複数の情報を詰め込むべきです。読者は、フィードリーダーなどのツールで定期的にこのファイルを取得し、過去のフィードと比較して新たな更新情報を得ることができます。
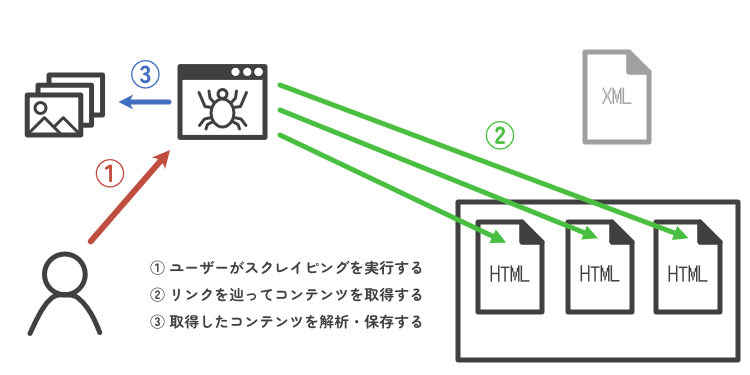
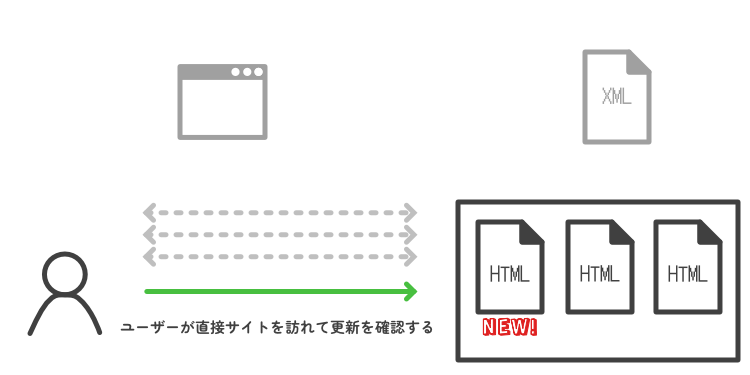
この特徴とは正反対といえるのが、Webページの特定の箇所から情報を抜き出すスクレイピングや、読者自身が直接サイトを訪れて更新を確認する方法です。いずれもサイトごとに必要な箇所が異なっていたり、リンクを辿って何度もページを取得する必要があるため、効率のいい手段とはいえません。
タイトルや作者名、カテゴリなどの使用頻度の高いメタデータを簡単に記述できるように、これまでAtomやRSSというフォーマットが制定されてきました。
Atomは、XMLで配信情報のリストを記述できる仕様です。例としてあまねけ!の記事全体のフィードを以下に示します。作者名やタイトル、要約、記事のURLなどが記載されているのが分かるでしょう。
<feed>
<title>あまねけ!</title>
<link href="https://ama.ne.jp/" rel="alternate"/>
<link href="https://ama.ne.jp/feeds/all.atom.xml" rel="self"/>
<id>https://ama.ne.jp/</id>
<updated>2023-05-23T14:45:00+09:00</updated>
<entry>
<title>もみじがり 2</title>
<link href="https://ama.ne.jp/post/bookleaf-2/" rel="alternate"/>
<published>2023-05-23T14:45:00+09:00</published>
<updated>2023-05-23T14:45:00+09:00</updated>
<author>
<name>Amane Katagiri</name>
</author>
<id>tag:ama.ne.jp,2023-05-23:/post/bookleaf-2/</id>
<summary type="html"><p>「しおり」を巡る少女のたたかい 後編</p></summary>
<content type="html"><p>/* この作品は、2022年5月発行の ... </content>
<category term="lily"/>
</entry>
</feed>
RSSはRSS 1.0あるいはRSS 2.0のバージョンに分裂しており、それぞれ開発元や表現力が異なります。かつてはRSSとAtomの両方でフィードを配信したり、いずれかを選べるようになっているサービスもありましたが、現代ではAtomのみで十分なケースがほとんどです。
メリット・デメリット
ここまで述べたとおり、フィードとは、単一のファイルに更新情報を記載して配信するための仕組みでした。このような仕組みはシンプルかつ自由度が高く、拡張も容易です。他の更新情報を通知する手法と比較しながら、その特徴をさらに掘り下げます。
フィード以外で個人サイトの更新を通知する手段としては、大きく分けて2つの方法があります。まずはSNSへのパブリックな投稿によるもの、そしてメールやプッシュ通知などを通じたプライベートなチャネルによるものです。
SNSへのパブリックな投稿とは、以下のようなものです。
生涯メールアドレスの実質的終了によせて - あまねけ! https://ama.ne.jp/post/end-of-alumni-life/ かいた
1609099211794186242
メールを通じた通知については、あまねけ!の記事投稿をトリガーにメールを送信するサービスが参考になります。
フィードの最大のメリットは、配信・受信方法の自由度が高いことです。フィードリーダーがアクセスできる場所にさえ置かれていれば、対象の個人サイトと同じドメインやパスである必要もありません。フィードは個人サイトを構成する各ファイルと同様に単なるファイルなので、自己の個人サイトのためにするのと同一の注意を払えば十分です。
一方で、SNSによる通知はサービスに合わせた設定やフローが必要です。サービスのポリシーによっては内容を調整したり工夫する必要もあるでしょう。Twitterなどでは外部リンクを含むツイートを表示しにくくしたり、不適切なリンクと判断してアカウントを凍結する暴挙が横行しています。複数のSNSに同様の内容を投稿する場合は、手順がさらに煩雑になるはずです。
もう一つのメリットとして、読者登録のような仕組みが全く不要なことが挙げられます。これは、作者にとっては読者数やその推移を知るのが難しくなる点がわずかにデメリットですが、運用コストが非常に低くなるというメリットも得られます。読者の情報を保存したり、それらが流出しないよう注意する必要がなくなるのです。また、メール配信では送信先のリストが常に健全であるとは限らず、送信できなかった宛先に通知を再送したり、もう届かない宛先を削除しなければいけませんが、その作業も全く不要になります。
読者にとっても、登録なしで更新情報を得られるのはプライバシー保護の向上や購読手順の削減といったメリットばかりです。それに対してSNSによる通知では、アカウントをフォローすれば作者や周囲にその事実が知られますし、メールによる通知では作者にメールアドレスを渡す必要があります。
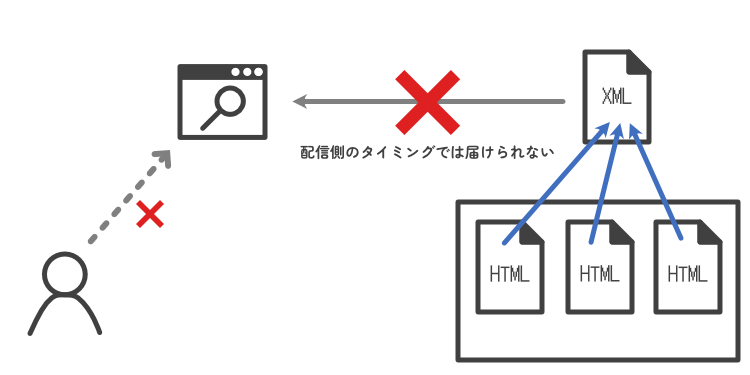
このように、フィードは自由度が高く運用コストも低い優秀な配信手段ですが、もちろんデメリットも存在します。最も致命的なのは、リアルタイム性のなさでしょう。フィードは、常に受信者(フィードリーダー)がアクセスするタイミングでしか情報を配信できないプル型のアーキテクチャであり、サイト側からはそのタイミングを決められません。極端に言えば、1年に1回だけフィードを取得する受信者には、来年まで更新情報が届くことはないのです。これは、SNSやメールによる通知と比べて非常に不利な特徴です。
また、自由度の高さが逆に読者参加の障壁になっていると考えることもできます。SNSやメールであれば、読者が普段使っている公式のアプリやWebサイトがあり、その上で通知を届けるので読者はツールを選択する必要がありません。しかし、新たにフィードを通じて更新を取得したいと思った場合は、まずはフィードリーダーを選定するところから始める必要があります。
フィードの仕組み上、フィードリーダーの実装は無数に存在し、さらにいずれも公式のツールではありません。フィードのフォーマットを制定している団体はありますが、その団体が作る公式アプリは存在しないのです。最初の一歩としてどのアプリを使えばいいか分からない、というのはフィードが普及していくにあたって不利な点だと言えるでしょう。
フィードへの向き合い方: 読者
読者にとって、フィードは必要な更新情報を受け取るための強力な手段の一つです。SNSを利用した通知では、更新情報の内容によってはフォローしているアカウントが凍結されてしまうかもしれません。この場合、読者としては移行先のアカウントを探したり、更新情報を受け取るのを諦める必要があるでしょう。今後、運営の気まぐれで凍結されるアカウントが増えれば、そういった無駄な作業に割く時間の肥大化は避けられません。
一方、フィードであればURLが有効な限りは更新情報を受け取ることができ、また複数のURLからフィードを取得することも可能です。URLの無効化――プロバイダによるサイトブロッキングなどで――は技術的にありえますが、少なくとも昨今のSNSの凍結基準よりは桁違いに厳しい上に、代替URLが無数に用意できる点でSNSへのロックインとは全く異なります。
文章、絵、動画、ポッドキャストなど……SNSでお気に入りの作者がいれば、まずはフィードを配布しているか確認してみましょう。そして、利用可能なフィードがあるなら、すぐに購読することをおすすめします。アカウントがいつ凍結されるかは運営の気分次第であり、今後知るはずだったコンテンツを楽しむ機会を失うという結末はすぐそこに迫っているからです。
とはいえ、先ほど述べたとおり、フィードリーダーはその選択肢の広さから使い始めるのが難しいと感じる人もいるはずです。以降の節では、実際にどのようなフィードリーダーが存在していて、読者としてどのように使うべきかを紹介していきます。
フィードへの向き合い方: 作者
作者にとっても、フィードが更新情報を強力に届け続けるための手段なのは変わりません。もし、活動の宣伝をSNSへの投稿だけに頼っていたり、更新情報を取得しにくいオリジナルの個人サイトでコンテンツを公開していたり、そもそも自分の使っているサービスが何らかのフィードを公開できるのか分からない場合は、今すぐ対処することをおすすめします。
個人サイトでは、ブラウザから見える外観やページ階層に対するこだわりが強くても、フィードをどのように配信するかは忘れられがちです。いわゆるブログサービスのように、時系列順に並んだ記事からフィードを機械的に作りやすい構造ならまだしも、手書きのHTMLや手書きに近い(GUIなどでパーツを配置するような)作り方のサイトでは、どの部分が更新されたのか自明ではないのも問題を複雑にしています。
規模の小さい個人サイトにおいて、しばしばトップページに手書きで更新履歴を並べる運用が見られますが、これでは読者自身がサイトを訪れるまで更新があるか分からず不便です。できるなら、それらの更新履歴をフィードの形にまとめて、取り扱いやすい形式で配信すれば情報源として役立つでしょう。そのような作業の参考になるかもしれないアイデアについては、以降の節で示します。
サイト構造やデザインに強いこだわりがなければ、Hugoなどの静的サイトジェネレーターに移行するのも一つの選択肢です。これらのツールの多くは、いくつかのテンプレートから時系列順に並ぶ記事を生成でき、さらにわずかな設定でフィードまで書き出す機能を持っています。ページごとに細かくデザインを変えたいとか、URLの階層で遊びたいといったこだわりがなければ、手っ取り早く読者にフィードを届けられる賢い選択です。
いずれにせよ、作者が自らの活動に関するフィードを作成・公開すれば、今後の読者との関係がさらに堅牢になり、SNSのポリシーに縛られない自由な活動を送り続けられるでしょう。フィードにはそれだけの力があります。
フィードのつかいかた
フィードを読む
フィードについての理解を深めたところで、実際にどのようなフィードリーダーが存在していて、読者としてどのように使うべきかを考えてみましょう。
多くのフィードリーダーは、2つの軸から大きく4つのタイプに分けられます。1つはフィードの取得がどこで行われるかという設置場所に関するもの、もう1つは取得したフィードをどのように表示するかという表示スタイルに関するものです。
設置場所については、サービス運営者が持つサーバーでフィードを取得して、その結果をクライアントで表示するサーバー型と、クライアント自身がフィードの取得と表示まで行うクライアント型に分けられます。サーバー型のフィードリーダーは、複数のデバイスから利用しやすく、またデバイスを起動していなくてもフィードを取得できます。一方、クライアント型のフィードリーダーはデバイス内に更新情報を保管するため、他のデバイスと連携するには追加の仕組みが必要で、デバイスを起動していない間はフィードを取得できません。
表示スタイルについては、新着記事を一覧で表示でき、サイト単位でフォルダ分けしたり各記事の未読状態を管理できるメールボックス型と、単に新着記事を時系列で並べていくだけのタイムライン型に分けられます。
メールボックス型のフィードリーダーは、独立したアプリやWebサービスとして提供されており、記事を読むことに特化したツールになっています。新着記事を読むという点では便利で分かりやすい反面、フィードリーダーを見に行く習慣がなければ未読の更新情報が溜まってしまいますし、新しい通知アイコンが増えると煩わしさを感じる人もいるでしょう。
一方、タイムライン型のフィードリーダーは既存のコラボレーションツールやコミュニケーションアプリに組み込まれたツールの1つであることが多いです。個人が記事を読む体験の向上よりも、当該サービス内で記事をシェアしたり、記事を引用して感想を述べるのが簡単になるというメリットがあります。既にサービスを使っている人にとっては、素早く利用を始められるのも嬉しい点です。
さて、ここからは具体的なフィードリーダーについて、その特徴を以下のような観点で分析しながらおすすめ度とともにまとめていきます。
- フィードの追加が楽かどうか
- フィードの管理・削除が楽かどうか
- 使いやすい・読みやすいかどうか
- お金がかかるかどうか
Feedly・Inoreaderなど(サーバー型 + メールボックス型)
おすすめ度: ★★★
- フィードの追加が楽かどうか

- 購読に関する機能は使いやすい場所に配置されています。
- ブックマークレットの形で購読ツールを提供していることもあります。
- モバイルアプリなら、共有機能でURLを渡してシームレスに購読できます。
- フィードの管理・削除が楽かどうか

- 多くの場合、購読しているフィードと更新情報を対応づけて一覧表示できます。
- 設定の調整や購読の解除も簡単です。
- 使いやすい・読みやすいかどうか

- ブラウザやアプリを介して、複数のデバイスから同じ更新情報を閲覧できます。
- 製品によっては、スワイプで既読にしたり「あとで読む」リストに入れられます。
- お金がかかるかどうか

- 無料で使える範囲ではフィードを確認する間隔が長いか、登録数に厳しめの制限があることが多いです。
- 例として、Inoreaderでは、7.5ドル/月~9.99ドル/月ほどかかります。
しっかりフィードリーダーを活用したければ、FeedlyやInoreaderなどのフィードリーダー専用サービスをおすすめします。これらはフィードの収集はもちろん、不要な記事をフィルタして取り除いたり、細かいルールを設定してアクションを実行したりできるより便利な機能を備えています。処理はサーバーで実行されるため、デバイスがオフラインでも心配ありません。
多くのフィードリーダー専用サービスは、基本的な機能以外を利用できない、あるいは購読数に低めの制限をかけた無料プランを提供しています。ただし、しっかりフィードリーダーを活用できるようになるまではあまり気にならないはずです。フィードリーダーの巡回が習慣化できるか不安だとか、どのサービスが使いやすいか判断しかねる場合は、まずはいくつか無料で使ってみるのがいいでしょう。
Feeder・Thunderbirdなど(クライアント型 + メールボックス型)
おすすめ度: ★★☆
- フィードの追加が楽かどうか

- サーバー型と同様です。
- フィードの管理・削除が楽かどうか

- サーバー型と同様です。
- 使いやすい・読みやすいかどうか

- デバイスが直接取得を行うため、通信量や電池消費が増加することがあります。
- デバイス間での同期は難しいか、追加の仕組みが必要です。
- お金がかかるかどうか

- 無料のアプリも多いですが、広告表示が含まれるものもあります。
有料のフィードリーダーを契約するほどではないし、スマホのみあるいはPCのみで読めれば十分という場合はFeederやThunderbirdなどのクライアント型アプリはいかがでしょうか? これらはフィードを取得するためのサーバーが存在せず、常にアプリ自身がフィードを取得して蓄積します。サーバー型のような高機能なワークフローは利用できませんが、新着記事をプッシュ通知して一覧表示するというフィードリーダーの基本的な機能は備えています。
手元のストレージに格納する都合上、古い更新情報は徐々に削除されることがありますし、あまりに多くのフィードを購読すると通信量や電池消費にも悪影響があるかもしれません。ただし、サーバー型よりも取得戦略を柔軟に設定できるので、定期取得の間隔を長くしたり、充電中やWi-Fiに接続しているときだけ取得するよう設定できるアプリもあります。
もちろん、きめ細かいルールやアクションを活用したくなったり、購読数が増えてきて動作が重くなってきたなら、適宜サーバー型への切り替えをおすすめします。
Slack RSS(サーバー型 + タイムライン型)
おすすめ度: ★★☆
- フィードの追加が楽かどうか

/feed subscribe https://ama.ne.jp/feeds/all.atom.xmlで購読できます。- 管理画面から通知先のチャネルとともに登録することも可能です。
- フィードの管理・削除が楽かどうか

/feed listで一覧を確認して/feed remove <ID>で削除できますが面倒です。- 管理画面から一覧を確認して削除することもできます。
- 使いやすい・読みやすいかどうか

- 普段からSlackを使っていれば、自然と通知が目に入るので見逃しは減るでしょう。
- ただし、Slack自身が無料プランの縮小を続けており、特に過去のフィードを残すのは難しくなりました。
- お金がかかるかどうか

- 無料プランでは無料です。
- Slack自身には有料版がありますが、RSSアプリの機能が増えるわけではありません。
SlackのRSS アプリは、気軽にタイムライン型フィードリーダーを導入する第一歩として優秀な選択肢です。更新情報は指定したチャネルに送信され、各ユーザーごとに他のチャネルと同様に未読状態を管理できます。通常のメッセージと同じ扱いなので、過去に遡って特定の記事だけを未読にすることはできず、またフィードリーダーに特化した検索条件やフィルタを利用することはできません。
現在Slackを使っていて、気軽にフィードリーダーを使い始めたい場合はこちらをおすすめします。逆に、このアプリを使うためだけにSlackを導入する必要はありません。Slackは無料プランでできることを削減しつつあり、今後もさらに悪化する可能性が残っています。数年前であれば候補の筆頭に上がっていましたが、今はもはやSlackに依存すべきではない状態です。
LINE+IFTTT(サーバー型 + タイムライン型)
おすすめ度: ★☆☆
- フィードの追加が楽かどうか

- 新しく追加するたびにIFTTTのアプレットを増やす必要があり、煩雑です。
- フィードの管理・削除が楽かどうか

- 追加と同様にIFTTTのアプレット単位で削除する必要があるので面倒です。
- 使いやすい・読みやすいかどうか

- 普段からLINEを使っている人であれば、馴染みやすく見逃すことも減るでしょう。
- 友だちにシェアしたりするのも簡単です。
- お金がかかるかどうか

- LINEについては特に料金はかかりません。
- IFTTTの無料プランではアプレットが2個しか使えないので使い物になりません。
- IFTTTを有料プランにした場合は2~5ドル/月ほどかかります。
こちらは、Webサービスを連携するWebサービスであるIFTTTを利用した変わり種のフィードリーダーです。LINEで更新情報を受信できるキャッチーさから、詳しい手法はいろいろなサイトで紹介されています。
しかし、フィードごとにアプレットを作らなければならない都合上、フィードを一覧して管理するという基本的な機能に欠けており、たくさんのフィードを購読し続けるのには向いていません。新しいサイトを購読したり、興味のなくなったサイトを削除するといった基本的な動作が億劫になり、最終的には無意味な未読の溜まった廃墟ルームになりがちです。
さらに、たくさんのフィードを購読するにはIFTTTの有料プランを契約する必要があり、LINEに通知することに強いこだわりがなければ、全く選択肢に挙がりません。既にIFTTTの有料プランを契約していたり、数フィードの購読しか予定がなければ、使ってみてもいいでしょう。
この手法を効果的に使うには、少なくとも複数のフィードをさらに1つのフィードにまとめるサービスが必要です。例えば、Inoreaderではフォルダ内のフィードを束ねて1つのフィードとして配信する機能があるので、このフィードを購読するIFTTTのアプレットを1つだけ用意すれば無料プランで済みます。つまり、メインのフィードリーダーを持ちつつ、LINEへの通知が欲しい場合の拡張機能として使うと便利かもしれません。
おまけ: 購読リストを移行する
ここまで具体的なフィードリーダーの例を挙げてきましたが、やはりどれを使うべきか迷うことがあると思います。なかなかフィードリーダーを使い始められない理由が「いったん使い始めると、他のフィードリーダーに移行するのが面倒そう」という点にあるなら、まずは購読リストのエクスポートに対応しているフィードリーダーを選んでみましょう。
一般的なフィードリーダーでは、OPML形式でエクスポートし、またインポートできる仕組みが一般的になっています。前述したFeedly・Inoreader・Feederでは、お互いに購読リストを移行するのが非常に簡単です。逆に、Slack RSSやIFTTTのアプレットを使った方法は移行に一手間かかるので、気軽に試すのは難しいかもしれません。
OPMLはXMLベースでアウトライン構造を記述する以下のようなフォーマットであり、フィードリーダーではフィードのURLリストをやり取りするために使われます。中身は軽量なテキストファイルなので、サービス移行のタイミングだけではなく、普段のバックアップなどにもおすすめです。これは、クライアント型のアプリを使っている場合、端末の故障や移行の際に非常に役立つでしょう。
<?xml version="1.0" encoding="UTF-8"?>
<opml version="1.0">
<head>
<title>Feeds of Amane Katagiri from Inoreader [https://www.inoreader.com]</title>
</head>
<body>
<outline text="info" title="info">
<outline text="あまねけ!" title="あまねけ!" type="rss" xmlUrl="https://ama.ne.jp/feeds/all.atom.xml" htmlUrl="https://ama.ne.jp/"/>
</outline>
<outline text="tech" title="tech">
<outline text="Zennのトレンド" title="Zennのトレンド" type="rss" xmlUrl="https://zenn.dev/feed" htmlUrl="https://zenn.dev/"/>
</outline>
</body>
</opml>
Atomフィードを作る
最後に、フィードの配信が忘れられがちなオリジナルの個人サイトにおいて、どのようにフィードを設置していくべきかを考えましょう。
多くの記事投稿ツールでは、フィードの生成はほとんど気にする必要すらない基本的な機能として組み込まれています。はてなブログ、ライブドアブログ、FC2ブログなどのふつうのブログサービスでは、特に設定しなくても自動的にフィードを配信できますし、静的サイトジェネレーターでも、わずかなオプションを指定すれば基本的なフィードを生成できるようになっているものがほとんどです。
フィードがない個人サイトの多くは、時系列で機械的に列挙可能な記事構造を持っていません。一見すると投稿日や更新日が記載された記事の一覧が並んでいても、フィードに変換できるようなメタデータに対応づけられておらず、サイト更新フローにフィードの生成を組み込むのが難しくなっています。
では、このような個人サイトでは、フィードの配信を諦めなければならないでしょうか? 決してそんなことはありません。フィードは必ずしも記事のメタデータから生成する必要はなく、記事を追加・更新した履歴さえあれば構築可能です。オリジナルの更新履歴を解析しやすいフォーマットに変換する、と考えれば分かりやすいでしょう。
手書きで作る
最もシンプルで手間のかかる方法です。個人サイトの管理にあたって、静的サイトジェネレーターなどを使わずにHTMLを直接編集しているような場合は、XMLも一緒に編集してしまった方が楽かもしれません。XMLはHTMLよりも厳密で明確に記述できるので、身体によく馴染む人もいるでしょう。
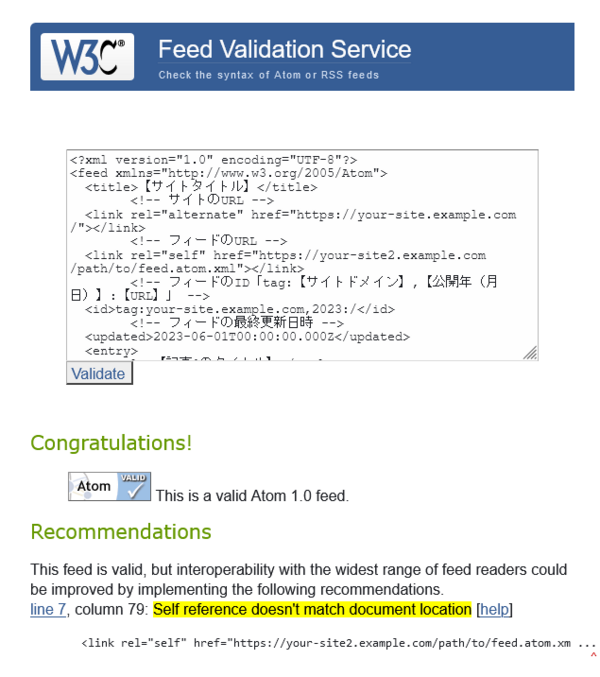
手軽に有効なフィードを書くために、まずはW3C Feed Validation Serviceを開きます。そして、以下のテンプレートを貼り付けましょう。
<?xml version="1.0" encoding="UTF-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title>【サイトタイトル】</title>
<!-- サイトのURL -->
<link rel="alternate" href="https://your-site.example.com/"></link>
<!-- フィードのURL -->
<link rel="self" href="https://your-site2.example.com/path/to/feed.atom.xml"></link>
<!-- フィードのID「tag:【サイトドメイン】,【公開年(月日)】:【URL】」 -->
<id>tag:your-site.example.com,2023:/</id>
<!-- フィードの最終更新日時 -->
<updated>2023-06-01T00:00:00.000Z</updated>
<entry>
<title>【記事1のタイトル】</title>
<!-- 記事1のURL -->
<link rel="alternate" href="https://your-site.example.com/path/to/article1.html"></link>
<author>
<name>【記事1の作者】</name>
</author>
<summary>【記事1の概要】</summary>
<!-- 記事1のID「tag:【サイトドメイン】,【公開年月日】:【URL】」 -->
<id>tag:ama.ne.jp,2023-06-02:/sample</id>
<!-- 記事1の最終更新日時 -->
<updated>2023-06-01T00:00:00.000Z</updated>
<!-- 記事1の初版公開日時 -->
<published>2023-01-01T00:00:00.000Z</published>
</entry>
<!-- 以下、entryタグを続ける
<entry>
...
</entry>
-->
</feed>
上記をそのまま貼り付けて「Validate」をクリックした状態であれば、「This is a valid Atom 1.0 feed.」と表示され、有効なフィードであることが分かります1。

このテンプレートを元にサイト情報や記事の更新情報を書き、個人サイトと一緒に公開すればフィードを配信できます。フィードの公開後は、人間が見やすいようにメニューなどにフィードへのリンクを表示するとよいでしょう。さらに、HTMLファイルのheadタグに以下のようなリンクを置いておくと、このサイトでフィードを配信していることをより明確に表明できます。
<link href="https://your-site2.example.com/path/to/feed.atom.xml" type="application/atom+xml" rel="alternate" title="【サイトタイトル】 Atom Feed">
タグが /> で終わらないのが気持ち悪いですか? XMLの書きすぎかもしれません。
Pythonで作る
XMLを手書きするのが苦痛な人のために、他の案も考えましょう。例えば、サイト更新時にPythonでフィードを生成する余裕があれば、feedgeneratorを使って以下のようなスクリプトを実行できます。これはあくまでサンプルであり、改行やクォーテーションの取り扱いを考慮していなかったり、拡張性に乏しい部分がありますが、基本的なフィード出力について知るには十分です。
#!/usr/bin/env python3
# ##### つかいかた #####
#
# 実行前に `pip install feedgenerator` でライブラリをインストールしてください
#
# 例1: ./feedgen.py
# => サンプル入力からフィードを生成して標準出力に表示します
# 例2: ./feedgen.py input.txt
# => input.txtの内容からフィードを生成して標準出力に表示します
# 例3: ./feedgen.py input.txt output.txt
# => input.txtの内容からフィードを生成してoutput.txtに書き出します
from datetime import datetime
import sys
import xml.dom.minidom
from feedgenerator import Atom1Feed, get_tag_uri
def _load_config(config: str) -> [dict, dict]:
site_metadata, items = config.strip().split("\n\n", 1)
site_metadata = dict(
map(
lambda x: x.split(": "), site_metadata.split("\n")
)
)
header, items = items.split("\n", 1)
header = header.split(",")
items = list(
map(
lambda x: dict(
zip(
header,
map(lambda x: x.strip('"'), x.split('","'))
)
), items.split("\n")
)
)
return site_metadata, items
def generate_feed(config: str) -> str:
site_metadata, items = _load_config(config)
feed = Atom1Feed(
title=site_metadata["TITLE"],
link=site_metadata["LINK"],
feed_url=site_metadata["FEED_URL"],
description=site_metadata["DESCRIPTION"]
)
for item in reversed(sorted(items, key=lambda x: x["date"])):
pubdate = datetime.fromisoformat(item["date"])
feed.add_item(
title=item["title"],
link=item["link"],
unique_id=get_tag_uri(item["link"], pubdate),
description=item["description"],
author_name=item["author"],
pubdate=pubdate
)
return xml.dom.minidom.parseString(
feed.writeString("utf-8")
).toprettyxml()
if __name__ == "__main__":
if len(sys.argv) > 1:
with open(sys.argv[1], encoding="utf-8") as f:
result = generate_feed(f.read())
else:
result = generate_feed(
"""
TITLE: サイトタイトル
LINK: https://example.com/
FEED_URL: https://example.com/feed.xml
DESCRIPTION: サイトの説明
date,title,author,link,description
"2021-01-01 00:00:00+09:00","タイトル1","作者名","https://example.com/post/1","面白い記事です"
"2022-12-31 12:34:56+09:00","タイトル2","作者名","https://example.com/post/2","楽しい記事です"
"2023-05-27 01:23:45+09:00","タイトル3","作者名","https://example.com/post/3","最新の記事です"
"""
)
if len(sys.argv) > 2:
with open(sys.argv[2], "w", encoding="utf-8") as f:
f.write(result)
else:
print(result)
Webアプリで作る
Pythonを実行する環境がなかったり、リリースのたびにスクリプトを実行するのが面倒なら、以下のようなWebアプリがあれば便利かもしれません。


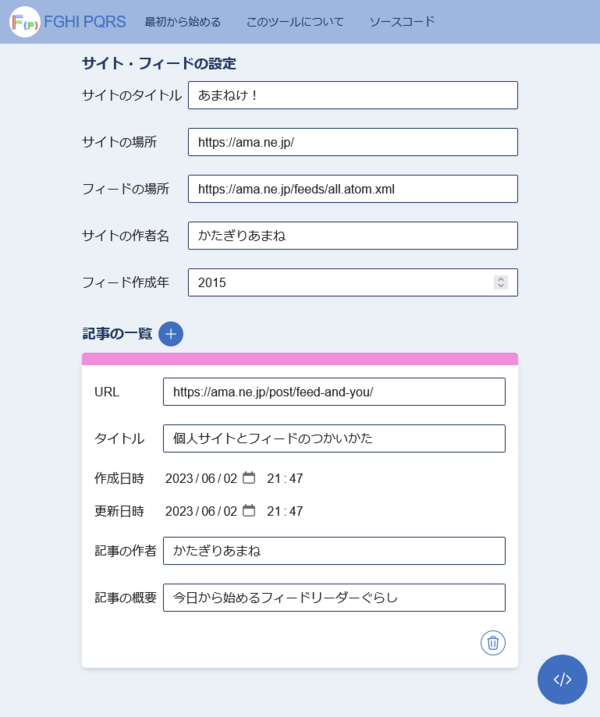
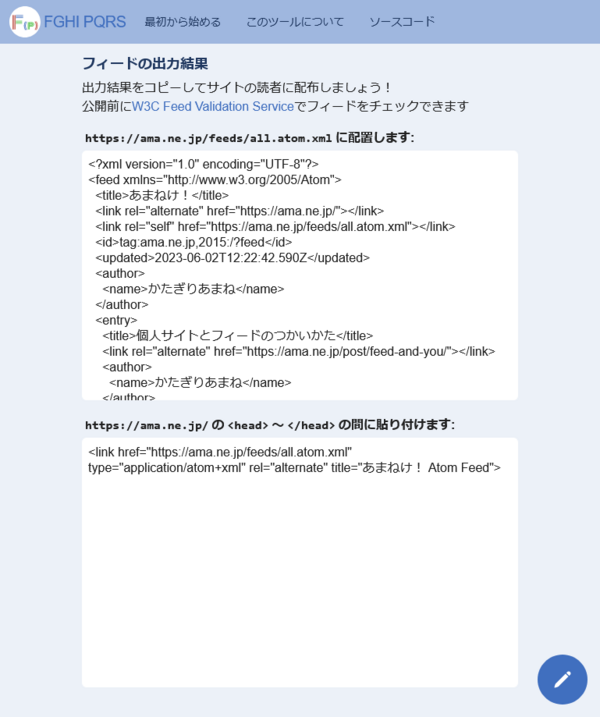
FGHI PQRSは、この記事のために書かれたAtomフィードジェネレーターの小さなサンプルです。Qwikで書かれ、Cloudflare Pagesで配信されています。その他、Tailwind CSSやModular Formsを組み合わせてデザインやフォームを実装しました。
FGHI PQRSでは、フィード出力機能を持たない個人サイトからでも、サイト情報と記事の更新情報を入力することで有効なAtomフィードを生成できます。現在以下の機能が実装されています。
- ウィザード形式を用いたサイト情報の入力
- シンプルでカラフルなカードUIによる更新情報の登録
- Atom配信フォーマットを完全に満たす最低限のフィード出力
以下の機能はまだ実装されていません。
- URLを入力した際にサイトや記事のタイトルを取得する機能
- 完成したフィードをサービス内で直接ホスティングする機能
- 他のフォーマットによるフィード出力
- JavaScriptが無効な環境への対応
フィードがない個人サイトを運用していて、どうにかフィードを配信したいと思っている方は、ぜひ使ってみてください。機能が足りないと感じたら、いつでもフォークしてリッチなアプリに修正できます。
まとめ
- フィードは更新情報を配信できる自由度の高い手段であり、読者の側から情報を取得するプル型のアーキテクチャです。
- 読者・作者の両方にとってフィードは強力な味方であり、できる限りフィードを通じて情報を配信・受信すべきです。
- フィードの利用を促進できるよう、具体的なフィードリーダーとその分類や、実際のフィードの作り方を例示しました。
-
Recommendationsとして自己参照リンクが誤っているという旨の警告が出ていますが、これはフィードのURLとして記載した例が存在しないものなので想定通りです。 ↩